書き出した動画をダウンロードすると、埋め込みタグが表示されます(ダウンロードから数分かかります)。
こちらのタグをサイトや記事に貼り付けることで、動画を埋め込むことができます。
埋め込みの例
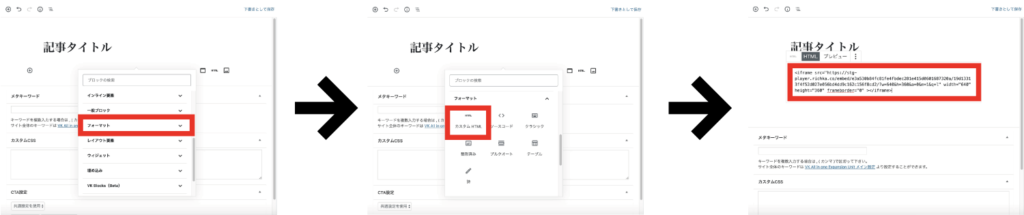
WordPressの場合 – Gutenbergエディタ
記事作成画面で、 要素の新規作成 > フォーマット > カスタムhtml を選択し、コピーした埋め込みタグを貼り付けます。

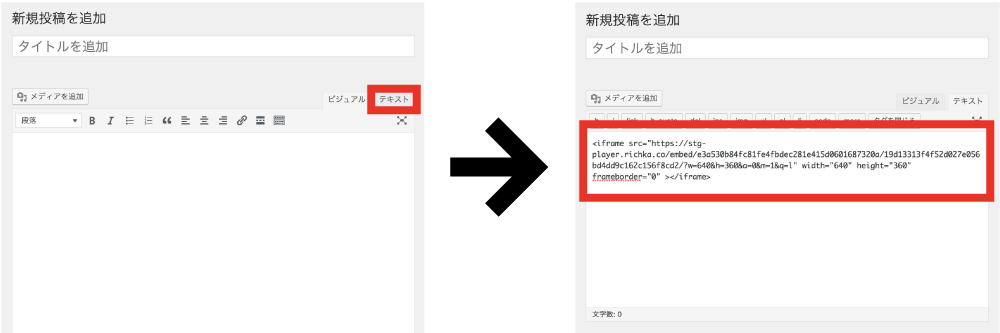
WordPressの場合 – Classicエディタ
入力エリアのタブを「テキスト」に切り替え、動画を埋め込みたい位置にコピーした埋め込みタグを貼り付けます。

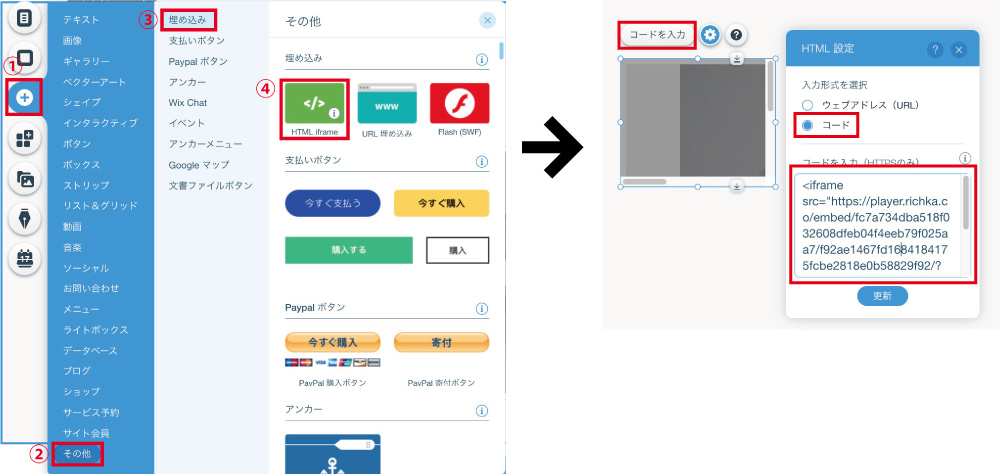
Wixの場合 – ページ
+マーク > その他 > 埋め込み > HTML iframe の順に選び、要素を作成したら「コードを入力」をクリックします。
表示されたウインドウに埋め込みタグを貼り付け、表示位置とサイズを調整すれば埋め込み完了です。

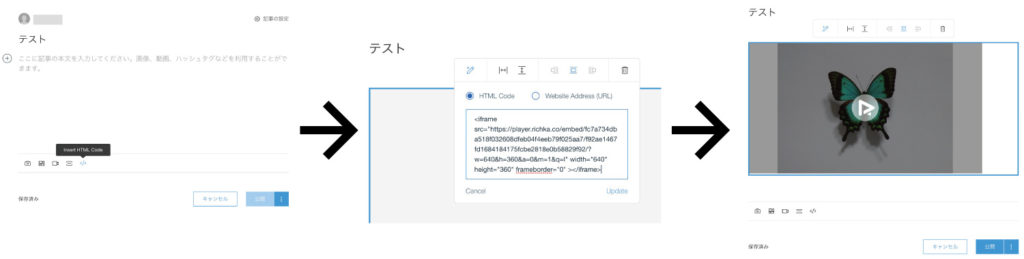
Wixの場合 – ブログ記事
エディタ下部の要素一覧から「insert HTML code」を選んでクリックし、表示されたウインドウに埋め込みコードを貼り付けます。

Ameba Owndの場合
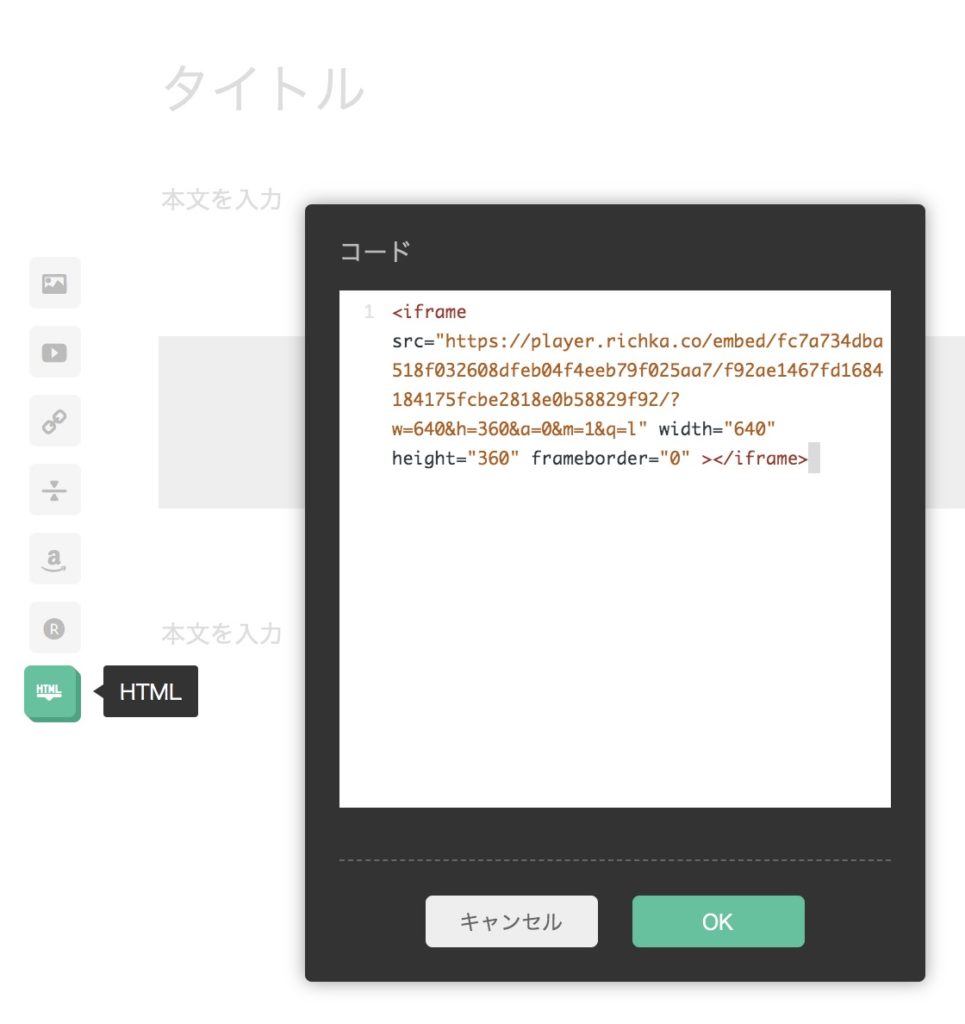
記事作成画面左の一覧から「HTML」をクリックし、埋め込みタグを貼り付けます。

ペライチの場合
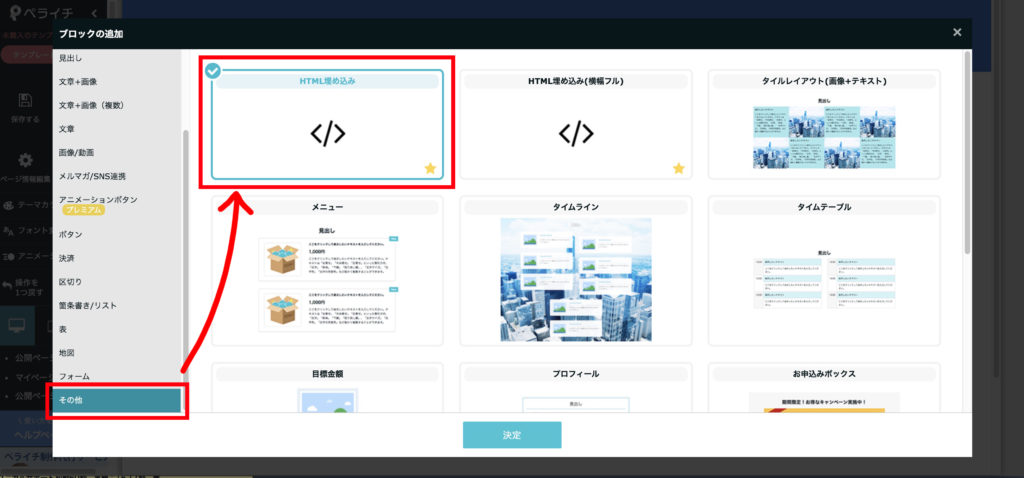
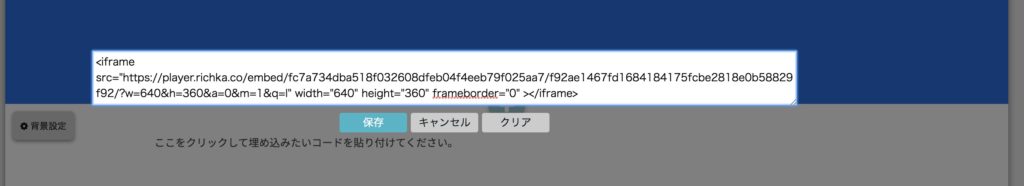
ブロックの挿入で「その他」から「HTML埋め込み」を選び、埋め込みタグを貼り付けます。


ページの編集段階では動画は表示されていませんが、編集を保存し「プレビュー」を行うと、動画が表示できているか確認できます。
